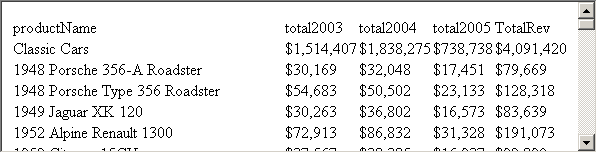
So I have a simple tabular report that looks like this:

What I would like to do is format it to make it distinctive. I also want to do that in as few operations as possible. The slowest way that I could do it would be to go through the property editor setting properties on each of the controls.

Clearly the property editor works, but it involves a lot of mouse clicks. So the next approach would be to create Styles and apply the style to each row. This technique is significantly faster, but it is still not fast enough.
What I really want to do is just apply styles using Cascading Style Sheets. If you select the table element you will see that under Style one of the options is Import CSS. Seems like this would be a reasonable selection.


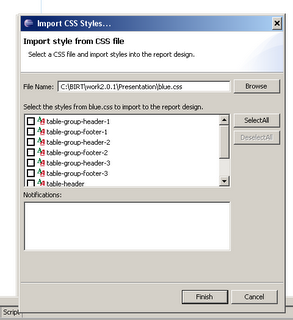
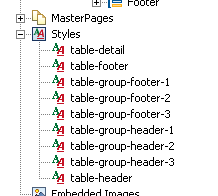
When you select this option, it brings you to a menu which has you select a CSS file and then gives you an option to select certain elements within the style sheet. Doing this will add style to your report as shown in the outline view.

Now if you do this, you can select each element (row, cell, etc.) and apply a style from your list of styles, but the styles that you import will not automatically be applied to your tables. This is because that the BIRT elements have standard names associated with each slot. In order for your style sheets to automatically be applied to elements in your report you have to use these standard names.
The only place I found this documented was in the PredefineStyle class of the model.metadata. I grabbed the JavaDoc comment here for your review:
BIRT defines a fixed set of predefined styles. These style correspond to certain report elements, or element slots. For example, there is a style * for chart, for list headers, for table footers and so on.
The set of predefined styles is part of the element design and is fixed by the development team. Fixed properties of predefined styles includes the internal name and display name. However, the property values for the style are set in a design or template and are part of the design itself.
This class represents the invariant part of the predefined styles. It is used to create a style element within a new design.
Note that predefined styles are identified with an internal name of element name, slot name or their combination. For example, to select a list, use the "list" style. To select a list header, use the "list-header" style. Styles also have a display name id which is used to get localized display name, but the internal name remains fixed across all locales. This ensures that a design created in one locale can be used in another.
So the way I read this, is if you use the invariant name of the pre-defined style than you do not need to go through the clicks of applying the style, your styles will be automatically adopted when you import the style. I tested this and when I used the appropriate names in my CSS, my report design changed from the unformatted text shown at the top of the screen to the following:

So I was able to do all of this in seven mouse clicks, I think that is getting really close. Now it is not perfect (don't shoot the messenger) but it is close.
The one major problem that I see with the current implementation is that you are not actually using the CSS when you do the import, instead you are making a copy of the CSS classes and id's into your report. This means that if you make a change to your CSS, that change will not be propogated to the reports. The only way to refresh your styles is to delete all of them and re-import the new styles.
It appears that the solution is to import the style into a library, then you should be able to use the library within your report. So far, I have not been able to get this to work, but it looks like there has been some on-going work in the 2.1 build that is aimed at addressing this. I will be testing the functionality in one of the next 2.1 builds and will report back if there are any changes.
If any one has had better luck with styles, please let me know.
Finally, in case you are unable to guess at the proper invariant style names, I have provided the names that I have used successfully.
.table-header
.table-detail
.table-footer
.table-group-header-1 (can be nested 1-9)
.table-group-footer-1 (can be nested 1-9)
Good luck,
Scott