In an earlier post we examined chart interactivity with a focus on the Invoke Script Action, which allowed client side scripts to be called. This post is available here.
At the end of the post we mentioned predefined variables that are passed to the script that is invoked. These variables are:
evt – The Event Object.
categoryData – The Chart Category Value.
valueData – The Chart Orthogonal Value.
valueSeriesName – The specific Series Name.
legendItemText – The specific legend entry Text.
legendItemValue – The value of the specific legend entry.
axisLabel – The value of the specific axis label selected.
What these predefined variables contain depends on the chart type, how the chart is configured and what event is being fired. For example if you define a Bar chart with legend interactivity and do not show the legend value, all the variables will be null with the exception of the evt Object and the legendItemText variable. Generally these values will be populated like (evt object is always populated):
Series Interactivity Invoke Script – categoryData, valueData, valueSeriesName populated, the rest are null.
Legend Interactivity Invoke Script – legendItemText and legendItemValue populated, the rest are null.
Axis Interactivity Invoke Script – axisLabel populated, the rest are null.
All other Interactivity Invoke Script – All are null.
To see the values you can call an invoke script function to alert them. For example, select a specific series on a chart within the third tab of the chart wizard and select interactivity. For the event enter Mouse Click. For the Action choose invoke script and enter the following script.
ShowEventData(evt, categoryData, valueData, valueSeriesName, legendItemText, legendItemValue, axisLabel);

Next add a text element to the report that has the following value.
<script language="JavaScript">
function ShowEventData(evt, categoryData, valueData, valueSeriesName, legendItemText, legendItemValue, axisLabel) {
alert( "categoryData=" + categoryData +
"\nvalueData=" + valueData +
"\nvalueSeriesName=" + valueSeriesName +
"\nlegendItemText=" + legendItemText +
"\nlegendItemValue=" + legendItemValue +
"\naxisLabel=" + axisLabel);
}
</script>
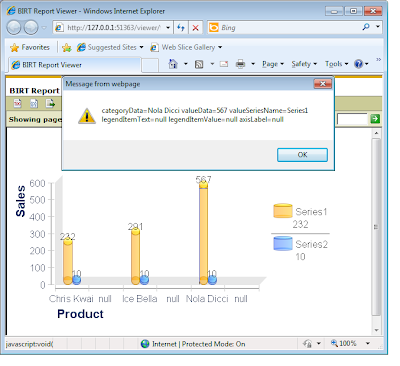
Make sure you set the type to HTML for the text element. The output when clicking on the series should look similar to:

An example report that contains this event on all interactivity elements is available at Birt-Exchange.
An example that uses the predefined variables with client side script to toggle the visibly of a chart series is also available at Birt-Exchange.


1 comment:
Formatted the code to be used in the text control.
Post a Comment