BIRT has many ways to include images within a report. Images can be used in BIRT styles, as watermarks, in text elements, and placed within the report using an image report item. In this post I will cover some of the details needed to work with images that are inserted using the Image report item.
The image report item can retrieve images in four different ways. 1 -Through a URI, 2 – as an image in the resource folder, 3 – as an embedded image, 4 -or by using a dynamic image. Each of these methods is described below with examples. In addition some of the examples use onCreate scripts written in JavaScript. While these examples use JavaScript, they could also have been written in Java.
URI Images
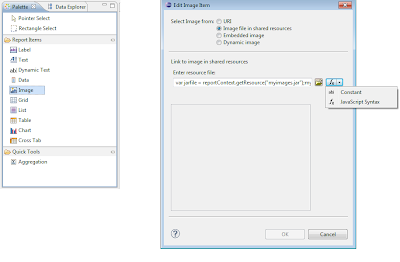
The first way is to retrieve an image with the image report item is to use a URI specification. This method is pretty straight forward and the value can be entered as a constant or as a JavaScript expression. Constants are processed faster by the engine but are harder to make dynamic. An example of a constant expression for a URI image would be as follows:
http://www.eclipse.org/eclipse.org-common/themes/Nova/images/eclipse.png
Note: Do not put quotes around the expression unless JavaScript Syntax is selected. An example of using a JavaScript expression is presented below.
if( params["dynamicimage"].value == true ){
"http://www.google.com/intl/en_ALL/images/srpr/logo1w.png";
}else{
"http://www.eclipse.org/eclipse.org-common/themes/Nova/images/eclipse.png";
}
This expression checks the value of the dynamicimage report parameter, and then based on its value, sets the value of the URI.
The URI can also be set using an onCreate event handler for the image report item. The syntax for this approach would look like:
this.URI = "http://tomcat.apache.org/images/tomcat.gif";
//for a local file use:
//this.URI = "file://C:/test/birtlogo.png";
Resource Folder Images
BIRT uses a resource folder for storing report libraries, style sheets, images, jars, js files, properties files or virtually any file that you will need access to at runtime. While in the design environment the resource folder location can be set using the Windows->Preferences->Report Design->Resource setting. This can be set for the entire workspace or on a per project basis. At runtime you can set the resource folder in the web.xml if you are using the viewer. If you are using the engine API you can set the resource folder using the EngineConfig class’ setResourcePath method. When using a resource folder image, all that is needed is to specify the image name as it is defined in the resource folder. You can also set a JavaScript expression for the image name. For example:
if( row["QUANTITYORDERED"] > 30 ){
"green.png";
}else if( row["QUANTITYORDERED"] > 25 && row["QUANTITYORDERED"] <= 30){
"yellow.png";
}else{
"red.png";
}
This expression checks the row data to determine which resource folder image should be rendered. The same type of checks can be made if you are using the onCreate script event for the image element.
var myqty = this.getRowData().getColumnValue("QUANTITYORDERED");
if( myqty > 30 ){
this.file = "green.png";
}else if( myqty > 25 && myqty <= 30){
this.file ="yellow.png";
}else{
this.file="red.png";
}
One thing to note in the above is that the column value QUANTITYORDERED is the binding column name, not the dataset column name. See the binding tab on the table in the attached example.
Images can also be placed in jar files within the resource folder. If your image exists in a jar file, you can use a script expression similar to the following to specify the image to retrieve.
var jarfile = reportContext.getResource("birtimages.jar");
myfulljarimage = "jar:"+jarfile.toString()+"!/green.png";
myfulljarimage;
The getResource method of the reportContext object is used to return the location of a file in the resource folder. Using the location of the file and the jar protocol, the image can be specified.
Embedded Images
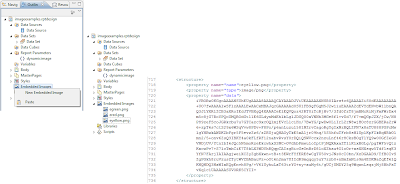
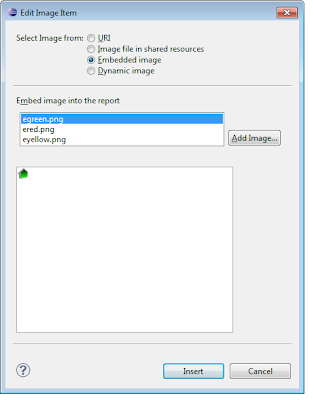
BIRT allows images to be encoded directly into the xml report design. Images can be added by right clicking on the embedded images icon in the outline view of the report and selecting “New Embedded Image”. After selecting the image, the outline view is updated and the data for the image is encoded in to the design. You can also add embedded images to the report using the add image button of the image report item editor.
Once the images are embedded into the report, you can add the image report item to the desired location, choose the embedded image radial, select the image name and click the insert button.
If you wish to change the image dynamically, this can be done using an onCreate script. In the onCreate script specify the image name using the imageName property.
this.imageName = "eyellow.png";
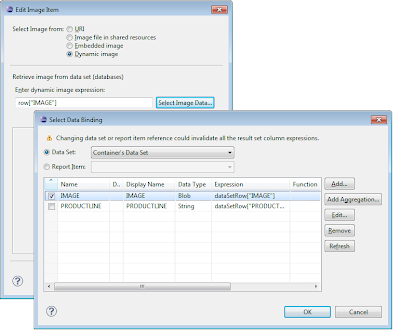
Dynamic Images
Dynamic images allow Blob images to be inserted into the report. Typically this type of image is tied to a data set column through either the image’s dataset bindings, or the container element’s bindings (eg Table). The sample database, which is delivered as part of BIRT, contains a Blob type column in the PRODUCTLINES table. The example report used in the post has an example of using this column in conjunction with the image report item.
A developer can also use an onCreate event script to set the image data. When doing this, the image data should be in a byte[]. Presented below is an onCreate script that uses the ImageIO class to read a file, a URL, an image from the resource folder, or an image in a jar file in the resource folder. Uncomment the section of the script for the desired image location.
importPackage(Packages.java.io);
importPackage(Packages.java.lang);
importPackage(Packages.java.net);
importPackage(Packages.javax.imageio);
//File Based
//var myfile = new Packages.java.io.File("c:/test/green.png");
//var img = ImageIO.read(myfile);
//URL Based
//Jar image in resource folder
var jarfile = reportContext.getResource("birtimages.jar");
var myfulljarimagestr = "jar:"+jarfile.toString()+"!/red.png";
var myurl = new Packages.java.net.URL(myfulljarimagestr);
//Image in resource folder
//var myurl = reportContext.getResource("green.png");
//Image at url
//var myurl = new Packages.java.net.URL("http://www.eclipse.org/eclipse.org-common/themes/Nova/images/eclipse.png");
var img = ImageIO.read(myurl);
bas = new ByteArrayOutputStream();
ImageIO.write(img, "png", bas);
this.data = bas.toByteArray();
The example used for this post is available at Birt-Exchange. To setup the example, copy the birtimages.jar and the three supplied images to your resource folder.
Thursday, September 02, 2010
BIRT Image - Report Item
Posted by
Jason Weathersby
at
7:10 AM
![]()
Subscribe to:
Post Comments (Atom)


10 comments:
About the last part (dynamic images by script) - in my case it worked only with event onRender. I hope this will help someone :)
I couldn't afford to display image dynamically when i try this code,
Pls guide me
here is my code
importPackage(Packages.java.io);
importPackage(Packages.java.lang);
importPackage(Packages.java.net);
importPackage(Packages.javax.imageio);
var myfile = new Packages.java.io.File("c:/logo1.png");
var img = ImageIO.read(myfile);
bas = new ByteArrayOutputStream();
ImageIO.write(img, "png", bas);
this.data = bas.toByteArray();
What error do you get?
I am using dynamic images in my code too.
I created a blob type data column(column10 say)
I am setting the values of column in the fetch code (each row will have a byte array of image)
I am trying to put an image element in the table and trying to use valueExpression as "row[\"column10\"]" but it gives the error resource not available. If I try to do the same in reportdesign, it works graphically. but for some reason it doesnot work here, I tried to display the image column in dataitem instead of image item, it displays some byte values. I doubt if I could not use the value expression or there must be some problem with the image. Can anyone help me with the dynamic image
I am not using scripting, I am coding a dynamic report using java
Can you post your code that uses the de api?
i also want to change dynamic image at runtime in Java. But i couldnt do it. How can i change it in Java ?
Can we use persistent variables to load image dynamically from server ?
This does not works for me at all. Instead when I am using the whole url only then it works.
reportContext.getPersistentGlobalVariable("imageURI") + "ABS.jpg";
Can we use persistent variables inside the expression tag when using the javascript, to load image dynamically from server ?
reportContext.getPersistentGlobalVariable("imageURI") + "ABS.jpg";
This does not works for me at all.
Instead when I am using the whole url only then it works.
Hi. I am trying to use embedded image as background. Tried added it in the master page , advanced option and background image property. When the report runs, i am not able to see it in the pdf output. BIRT version- 4.4.1.6
The reports are published in SAP learning management system for execution.
Post a Comment